Kanban Project Breakdown

Challenge :
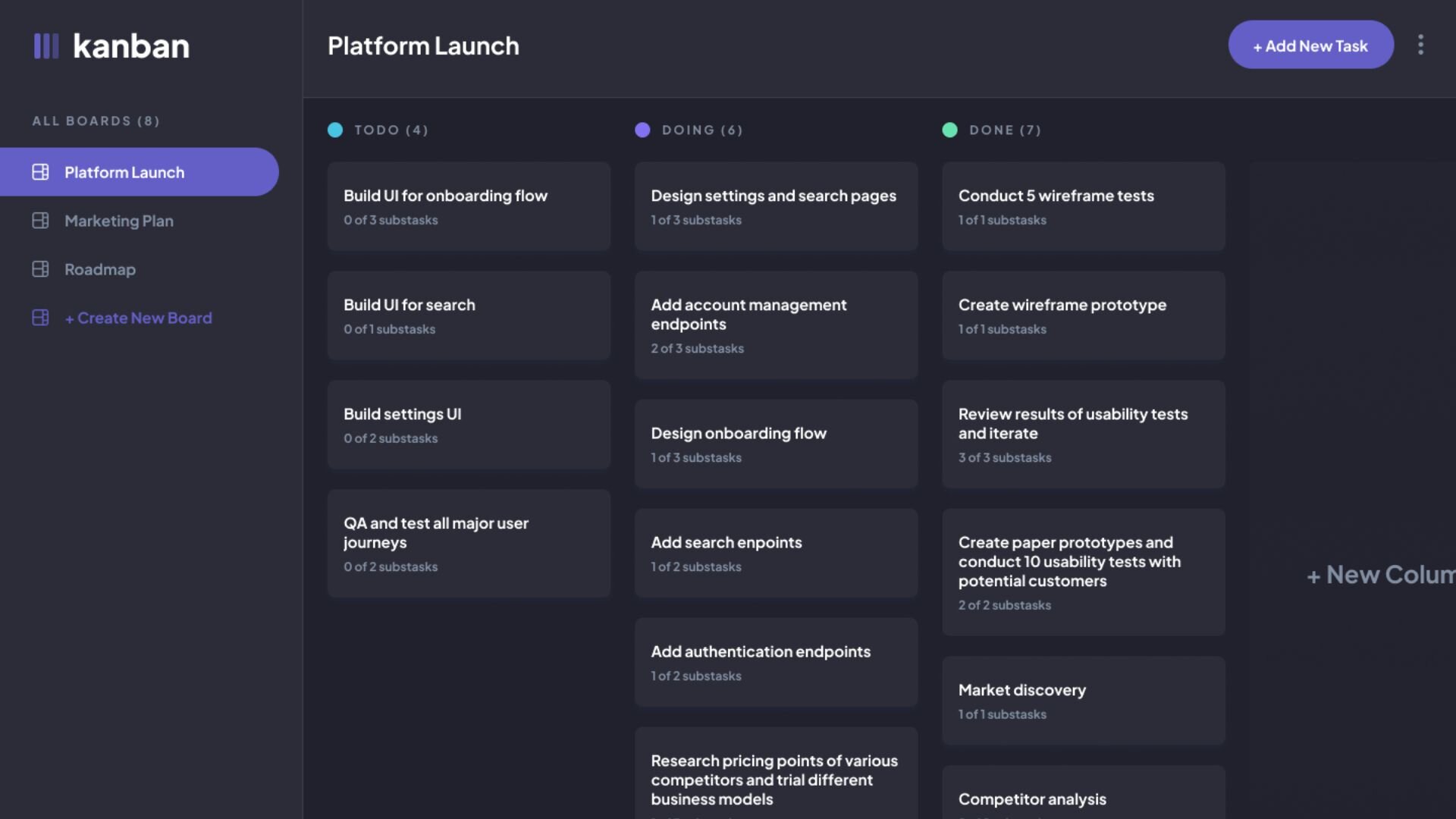
Provide a user friendly task management app that allows a user to do basic CRUD functions to keep better track of their task.
My Role :
Web Developer
Tools Used :
Next.js, TypeScript, Tailwind CSS, MongoDB, Next Auth, ShadCn, Figma, Jest Testing
Overview
Authorization:
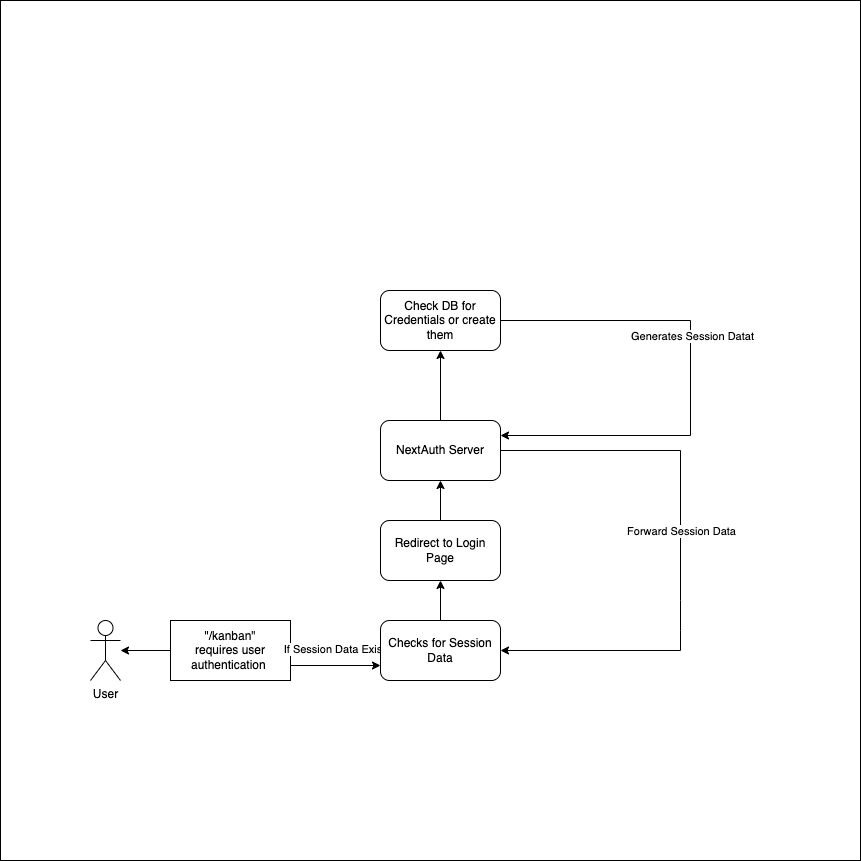
1.) For this project I am using Next auth. Here is a diagram on how I planned out the architecture for the user's journey.
2.) When the user visits the home page they are greeted with a login in/Register page. If the user is logged in or there is a current session object then they will be automatically redirected to the kanban page.
3.) The user will have to sign in with their email or create an account with their email and password.
4.) Once the user creates an account or logins in, Next Auth will check or create an account with the input values and create a new session attached to the values.
5.) Then the server will forward the session credentials to the client granting access.

CRUD Functionality
The primary highlight of this product lies in its comprehensive CRUD functionality. Users can seamlessly add, edit, and delete tasks on a board, while also having the ability to create new boards. To ensure a well-organized state, I leveraged the useContext hook native to React. This involved the creation of two essential pieces of state: user data and selected board data. These states serve the purpose of tracking the information slated for editing, deletion, or display to the end user.
Create:
The user can create a new task by clicking the add button and filling out the form. The form will then be submitted to the server and saved to the database. The user will then see the new task on the kanban board.
Read:
The user can read all of their tasks on the kanban board. The user can also read the details of the task by clicking on the task card.
Update:
The user can update the task by clicking on the task card and editing the form. The form will then be submitted to the server and updated in the database. The user will then see the updated task on the kanban board.
Delete:
The user can delete the task by clicking on the task card and clicking the delete button. The task will then be deleted from the database and the user will no longer see the task on the kanban board.