NBA Stats

Challenge :
Create a web scraper that will populate a database with up to date NBA player information and display the information with a user friendly interface.
My Role :
Web Developer, Designer
Tools Used :
Next.js, TypeScript, Tailwind CSS, MongoDB
Overview
Web Scraping:
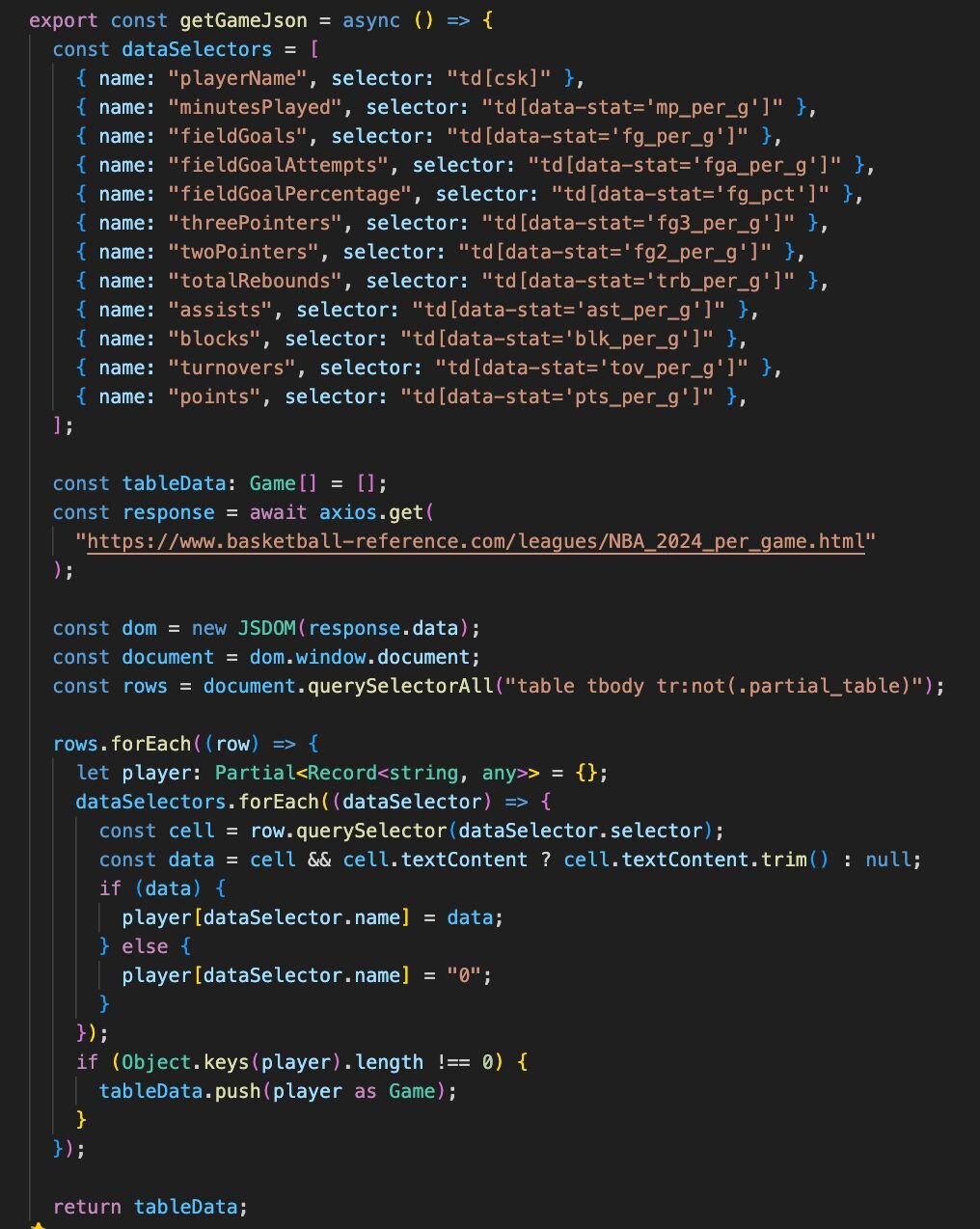
1.) In order to find all the data needed, I used a website that displays or talks about all the information I am looking for. After finding a website, we are able to search their HTML tree using their classNames or IDs, etc.
2.) In my code, I created a dataSelector variable that holds key-value pairs so I can easily access the DOM elements that I want to pull from. Now I set up a GET request to get all the HTML information from the website and parse it as JSON data using JSDOM. Then I can search for the specific data using the dataSelector variable.
3.) In order to search through the JSON data using the dataSelector variable, I need to loop through responses from the GET request and check if the key-value pair exists. If not, it will add the player into a tableData array.
4.) Next, I can call the endpoint that is connected to my database in order to store the information that will be displayed on the frontend.

Frontend and cron jobs
The primary function of this project is to provide users with up-to-date information. To ensure the information remains current, I used Vercel's cron job feature. This feature automates the process of checking the website from which data is scraped. If any changes are detected compared to the existing data in the database, the cron job updates the database with the new information.
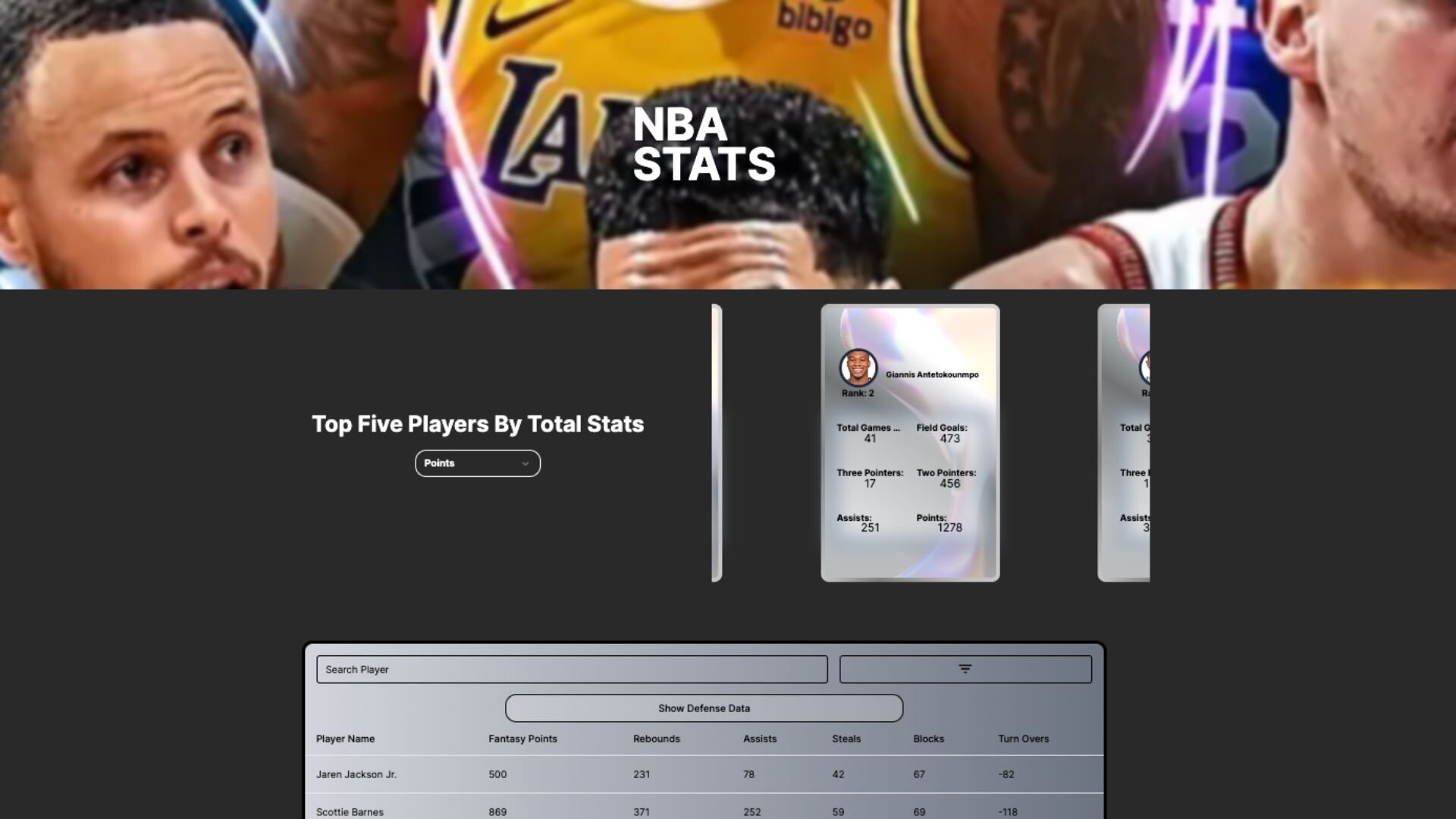
Card Slider:
The card slider component enables the display of the top 5 players, with options for sorting by various metrics such as points, field goals, 3-pointers, and two-pointers. I implemented the slider using Embla, which offered extensive customization capabilities and facilitated the creation of an auto-scroll feature.
Data Table:
The table display feature offers three primary functions: search functionality, filtering by defensive or offensive points, and sorting by total points, two-pointers, and three-pointers. To optimize the speed and accessibility of the table, I utilized ShadCN, which contributed to efficient building and enhanced accessibility features.